


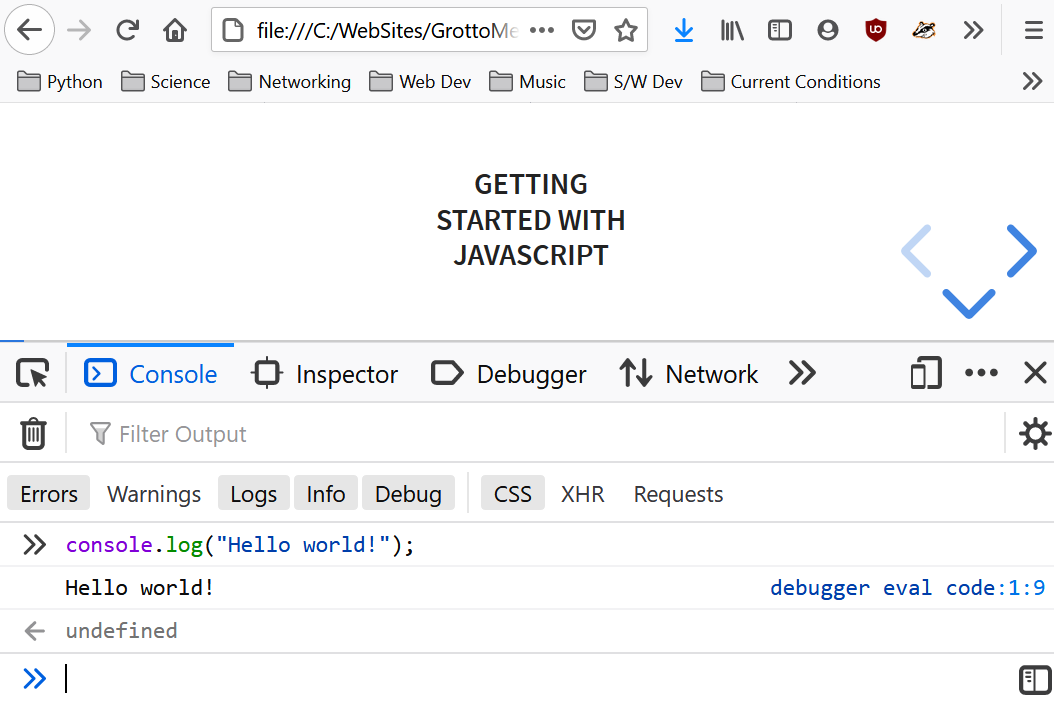
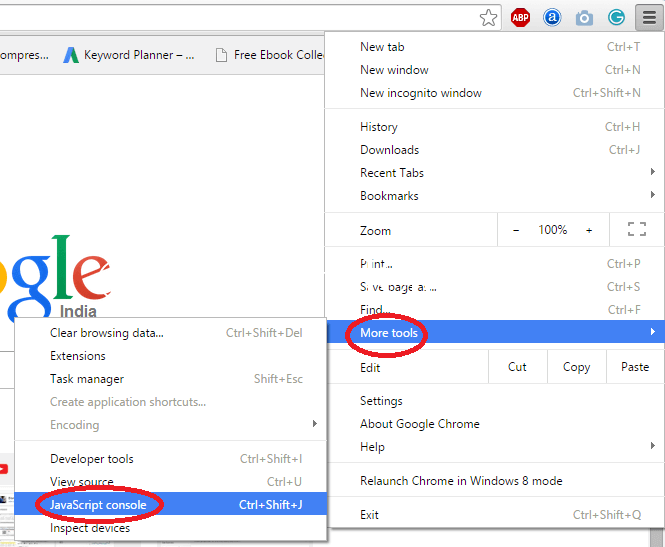
If any errors occur, the Issues counter is displayed next to the Settings icon in DevTools that provides the number of errors and warnings. The Console is the default place where JavaScript and connectivity errors are reported. The fastest way to directly open the Console is to press Ctrl+Shift+J (Windows, Linux) or Command+Option+J (macOS). The Console is shown here in the lower part of DevTools (the Drawer), with the Elements tool open above it: You can open the Console tool in the top or bottom of DevTools it's shown here in upper part, on the main toolbar: See Interact with the DOM using the Console.

Give our JavaScript Compiler a try and experience the convenience of coding, compiling, and viewing your JavaScript projects all in one place. With comprehensive documentation, video tutorials, and a thriving community of developers, you'll never feel lost or unsupported.ĭon't waste any more time juggling between different tools and platforms. In addition to the live view, our JavaScript Compiler offers a rich library of resources to help you level up your coding skills. This real-time feedback allows you to iterate faster and catch errors before they become a headache. As you write your code, you can instantly see the outcome, making debugging and testing a breeze. One of the key features of our JavaScript Compiler is the live view coding result. These templates cover a wide range of topics and are tailored to help you grasp essential JavaScript concepts effortlessly. With ready-to-use templates, you can quickly kick-start your projects and learn by example.

The JavaScript Compiler offers an intuitive user interface, making it easy for beginners to learn and practice their coding skills.


 0 kommentar(er)
0 kommentar(er)
